Nell’articolo, esploreremo cos’è la user experience (UX), la sua rilevanza per i siti web e l’importanza di focalizzarsi sugli utenti, i veri destinatari di ogni attività online, da accogliere con siti efficienti e contenuti di valore.
Più nel dettaglio nel mondo della SEO, l’attenzione si concentra sempre più sull’utente, un focus accentuato dall’introduzione del concetto di Page Experience da parte di Google. Questo concetto enfatizza l’importanza di offrire una navigazione fluida e rapida per i visitatori. Elementi dell’esperienza utente influenzano anche il ranking delle pagine sui motori di ricerca.
Indice
- 1 Definizione di User Experience
- 2 UX, UI e usabilità
- 3 Implicazioni per la SEO nei siti web
- 4 Fattori chiave di SEO e UX che determinano il ranking
- 4.1 Categorie in evidenza per migliorare la conversione
- 4.2 Effetto della barra di ricerca nell’incremento delle vendite
- 4.3 Importanza delle immagini nel “menu hamburger”
- 4.4 Descrizioni dei prodotti evidenti per migliorare le conversioni
- 4.5 Rimuovere “sorprese” nel carrello per ridurre l’abbandono
- 4.6 Le linee guida dei quality raters di Google sulla UX
- 4.7 Gestione degli annunci e mitigazione degli interstitial
- 4.8 Aspettative degli utenti e clickbait
- 4.9 Gestione inefficace di menu e categorie
- 4.10 Sottovalutare la capacità di ricerca
- 4.11 Trascurare la versione mobile del sito
- 5 Conclusione
Definizione di User Experience
La user experience si riferisce alla gamma di sensazioni provate da una persona durante l’uso di un sito, un sistema, o un servizio. Questo concetto va oltre la semplice usabilità, includendo aspetti soggettivi come emozioni, valore percepito, efficienza, e semplicità d’uso. La ISO fornisce una definizione tecnica della UX, descrivendola come le percezioni e reazioni derivanti dall’uso o dall’aspettativa d’uso di un prodotto o servizio.
– “L’esperienza utente sono le risposte e le percezioni di una persona che derivano dall’uso o dall’esperienza pregressa con un prodotto, sistema o servizio.” (ISO 9241-210)
Termine coniato negli anni ’90 da Don Norman, psicologo cognitivo, il termine “user experience” si è diffuso in un periodo di crescente sviluppo tecnologico.
Tuttavia, i principi della UX venivano già applicati millenni fa in Cina attraverso il feng shui, che suggerisce che la disposizione di uno spazio fisico possa influenzare la fortuna e il benessere.
– “L’esperienza utente comprende tutti gli aspetti dell’interazione dell’utente finale con l’azienda, i suoi servizi e i suoi prodotti.” (Nielsen Norman Group)
Dalle definizioni sopra emerge un’importante verità spesso trascurata: la user experience non si limita ai prodotti o servizi digitali, ma include la fruizione di qualsiasi tipo di prodotto o servizio. Ad esempio, fa parte della UX anche il fascino di un nuovo prodotto dal packaging accattivante o l’esperienza di aprire la confezione dopo l’acquisto.
Un ulteriore aspetto da considerare nella user experience è rappresentato dalle “percezioni”. Infatti, non si tratta solo della facilità d’uso di un prodotto o servizio, ma anche delle sensazioni vissute dall’utente durante l’esperienza.
Fattori che influenzano la User Experience
Il concetto di UX ha guadagnato centralità negli ultimi anni grazie al proliferare di prodotti e servizi digitali, che hanno moltiplicato le interfacce e le piattaforme con le quali gli utenti interagiscono giornalmente. Anche l’adozione di strumenti tecnici per monitorare la soddisfazione dei clienti ha favorito questa tendenza, portando un numero sempre crescente di professionisti e aziende a interessarsi alla UX.
Il termine UX comprende oggi metriche come efficienza e soddisfazione, integrando emozioni e motivazioni degli utenti. Tra i fattori che influenzano l’UX troviamo le condizioni dell’utente, le esperienze passate, le caratteristiche del sistema, e il contesto d’uso.
I cinque elementi chiave dell’usabilità sono:
- Facilità di apprendimento: l’utente riesce a completare le attività di base al primo utilizzo?
- Efficienza: è in grado di eseguire rapidamente le attività dopo aver imparato il funzionamento?
- Facilità di memorizzazione: l’utente ricorda come si usa il design dopo un periodo di inutilizzo?
- Errori: quanti e quali errori commette l’utente, e quanto sono facilmente correggibili?
- Soddisfazione: il design è piacevole da usare?
Questi concetti, strettamente collegati ma distinti, mostrano che un ottimo design UI (user interface) e una buona usabilità non garantiscono necessariamente una UX soddisfacente.
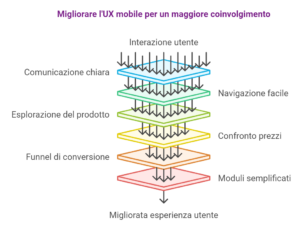
Elementi fondamentali per la user experience mobile
Per una UX eccellente, soprattutto su mobile, prendi in considerazione questi sei elementi:
- Homepage e landing page: comunica chiaramente i benefici e il valore offerti e guida le persone verso le azioni desiderate.
- Menu e navigazione: implementa menu espandibili e funzionalità di riempimento automatico.
- Pagine di prodotto: arricchiscile con icone, punti elenco e titoli per una rapida esplorazione.
- Confronto prezzi: utilizza filtri per agevolare il confronto tra prodotti e prezzi.
- Funnel di conversione: guida il flusso degli utenti presentando una chiara proposta di valore.
- Ottimizzazione dei moduli: semplifica i moduli per ridurre l’abbandono, chiarendo utilizzo e scopo dei dati raccolti.
Ignorare la user experience
L’ultimo errore che menzioniamo è trascurare l’esperienza utente (UX), un rischio comune. Progettare un sito senza considerare chi lo utilizzerà e le sensazioni che proveranno gli utenti è uno dei principali errori SEO, che può portare al fallimento del progetto.
È meglio rinunciare a qualche elemento estetico o a preferenze personali (come video o musiche di sottofondo che partono automaticamente) per ottimizzare gli aspetti fondamentali del proprio business. Questi includono la struttura del sito e degli URL, la creazione di contenuti di qualità, una gestione efficace di titoli e meta descrizioni per ogni pagina e risorsa, fino all’integrazione dei dati strutturati.
Strategie per un UX efficiente
I siti più intuitivi mirano a semplificare l’esperienza online, ottimizzando il tempo degli utenti. Un progetto web ben strutturato riduce i passaggi necessari, offrendo informazioni chiare e un flusso di navigazione logico. È cruciale guidare l’utente attraverso un percorso intuitivo, con call to action esplicite e contenuti facilmente accessibili.
Inoltre, l’adozione di algoritmi che apprendono dai comportamenti degli utenti permette di personalizzare suggerimenti, migliorando l’esperienza complessiva.
La velocità è un altro fattore fondamentale: un sito lento viene abbandonato, causando una riduzione delle conversioni.
Differenze essenziali tra UX e UI
Ti sei mai trovato a leggere termini come “User Experience” (UX), “User Interface” (UI) e “usabilità” senza essere completamente sicuro del loro significato?
Potresti avere un’idea approssimativa, ma magari esiti ancora, dubitando di aver capito davvero.
Sebbene UX e UI possano sembrare simili, è importante distinguerli. UX si riferisce all’esperienza complessiva dell’utente con un prodotto o servizio, mentre UI riguarda l’interfaccia utente, il mezzo attraverso cui avviene l’interazione con hardware e software.
Il tipo più comune di UI è l’interfaccia grafica (GUI), che include componenti interattivi visivamente rappresentati. Nell’ideazione di una UI per il web, bisogna considerare le aspettative degli utenti in termini di accessibilità, estetica e facilità d’uso.
Statistiche rilevanti
– 8 su 10: il punteggio medio che molte aziende danno alla propria user experience, in contrasto con i dati di Google.
– 1,3 miliardi: il numero di persone al mondo con problemi di vista, un aspetto cruciale da considerare nella progettazione UX.
– Oltre 33.000 utenti: più della metà di 66.000 utenti web e mobile ha dichiarato che non ritornerebbe su un sito con popup intrusivi.
– 1 secondo: il tempo ideale per il caricamento completo di una pagina web.
UX, UI e usabilità
Spesso i termini user experience, user interface e usabilità vengono confusi o usati in modo intercambiabile. Tuttavia, come già accennato, UI e usabilità sono componenti della UX.
La user experience è l’esperienza complessiva vissuta quando si utilizza un prodotto o servizio. Invece, la user interface si riferisce agli elementi che permettono l’interazione con esso.
Nei prodotti digitali, possiamo dire che la UX è il piano e la strategia, mentre la UI è l’aspetto grafico. L’usabilità, a sua volta, è un attributo della UI che ne valuta qualità ed efficienza.
I cinque elementi chiave dell’usabilità sono:
- Facilità di apprendimento: l’utente riesce a completare le attività di base al primo utilizzo?
- Efficienza: è in grado di eseguire rapidamente le attività dopo aver imparato il funzionamento?
- Facilità di memorizzazione: l’utente ricorda come si usa il design dopo un periodo di inutilizzo?
- Errori: quanti e quali errori commette l’utente, e quanto sono facilmente correggibili?
- Soddisfazione: il design è piacevole da usare?
Questi concetti, strettamente collegati ma distinti, mostrano che un ottimo design UI e una buona usabilità non garantiscono necessariamente una UX soddisfacente.
UX nei siti web
Nel contesto dei siti web, l’user experience abbraccia marketing, brand awareness, design visivo e usabilità.
È cruciale creare siti facili da usare, esteticamente gradevoli e funzionali, essenziali per generare profitto e soddisfazione. La UX riguarda l’architettura del sito, il flusso di navigazione, e l’interfaccia utente, puntando alla facilità di navigazione.
Gli utenti si interfacciano con siti e app con l’obiettivo di trovare ciò che cercano in modo semplice. Molti sono i fattori che qualificano una buona user experience per un sito web, tra cui usabilità, equità, piacevolezza e utilità.
La UX riguarda il miglioramento della facilità d’uso, creando soluzioni intuitive e accessibili a tutte le persone. Progettare siti o app che siano inclusive e tengano conto delle abilità e necessità di un’utenza diversificata è essenziale.
Infine, dev’essere utile, solvendo problemi percepiti dal pubblico e fornendo un’esperienza piacevole che consideri pensieri e sensazioni degli utenti.
Con una comprensione più chiara di UX, UI e usabilità, concentriamoci sui siti web. Garantire ai visitatori del tuo sito un’esperienza piacevole è essenziale.
Solo un sito progettato secondo certi criteri stimolerà l’utente a restare, esplorare e, potenzialmente, compiere azioni come iscriversi a una newsletter o effettuare un acquisto.
Le caratteristiche essenziali di un sito per una UX soddisfacente:
– Usabilità: il sito è facile da navigare? Gli elementi sono chiari? È semplice compiere azioni, come completare un acquisto?
– Utilità: il sito offre ai visitatori la possibilità di fare qualcosa di concreto?
– Funzionalità: consente il raggiungimento degli obiettivi per cui è stato creato?
– Grafica piacevole: il sito ha un design visivamente attraente e in linea con l’identità del marchio?
– Accessibilità: è facilmente accessibile da chiunque, in qualsiasi momento?
– Velocità: la navigazione è rapida e senza intoppi?
– Visibilità su diversi dispositivi: è fruibile anche su tablet o smartphone?
Costruendo un sito che rispetti questi criteri, fai un grande passo avanti verso una buona user experience.
Tuttavia, tieni a mente che l’esperienza utente non è universale, ma va adattata alle abitudini e caratteristiche dei tuoi utenti tipo. Immagina il comportamento del tuo utente ideale e modifica la struttura e il layout del tuo sito di conseguenza.

Se serve, fai degli aggiustamenti per garantire un’esperienza ottimale e stimolare la voglia di tornare.
Implicazioni per la SEO nei siti web
Nel mondo della SEO, l’attenzione si concentra sempre più sull’utente, un focus accentuato dall’introduzione del concetto di Page Experience da parte di Google. Questo concetto enfatizza l’importanza di offrire una navigazione fluida e rapida per i visitatori.
Elementi dell’esperienza utente influenzano anche il ranking delle pagine sui motori di ricerca.
Importanza della user experience per la SEO
La rilevanza della UX per la SEO è ormai assodata. Google considera la UX un fattore di ranking, valutando parametri come velocità del sito e compatibilità mobile. Esperti come Atul Jindal sottolineano come una buona UX possa influenzare positivamente il posizionamento sui motori di ricerca. Un’esperienza utente curata incoraggia i visitatori a interagire di più con il sito, inviando segnali positivi a Google che premia il sito con un miglior posizionamento.
Contenuti e interfacce per gli utenti
È fondamentale che i contenuti non siano solo completi e pertinenti, ma anche accessibili e ben strutturati per tutti i tipi di dispositivi. L’algoritmo di Google valuta l’usabilità e la rilevanza delle pagine, ragion per cui è vitale considerare l’esperienza utente nella progettazione dei contenuti e delle interfacce.
L’importanza dei servizi accessori per l’esperienza utente
Secondo le linee guida di Google, incorporare servizi accessori nei siti web può incrementare l’autorità della pagina e facilitare la navigazione degli utenti. Tali servizi includono le FAQ, testimonianze, recensioni, e strumenti di supporto come chat dal vivo o chiamate dirette, che migliorano l’interazione complessiva.
Integrare la UX nei siti web
Per tradurre le teorie UX in pratica, è essenziale porre l’utente al centro, progettando siti che rispondano alle sue necessità. Comprendere le basi che spingono le persone verso i servizi online permette di intercettare l’intento di ricerca e tradurlo in azioni concrete. È cruciale, inoltre, restare informati sulle strategie dei competitor e migliorare costantemente le prestazioni del sito attraverso analisi e ottimizzazione continua.
Sinergia tra UX e SEO per il coinvolgimento del pubblico
SEO e UX hanno l’obiettivo comune di coinvolgere il pubblico. Mentre la SEO risponde alle domande degli utenti, l’UX cura le loro interazioni una volta sul sito. Durante la creazione di strategie digitali, combinare UX e SEO è fondamentale per adattarsi all’evoluzione costante delle esperienze utente proposte da Google.
Esempi di successi nella combinazione UX e SEO
IKEA rappresenta un esempio di design che unisce efficacemente UX e SEO. Il sito web guida gli utenti attraverso un percorso narrativo coerente, coinvolgendoli con una scelta di colori e categorie che stimolano una permanenza prolungata.
Le strategie di design inclusivo di Airbnb, invece, migliorano la leggibilità e l’efficacia delle call to action, risultando in esperienze di navigazione ottimizzate per diversi tipi di pubblico.
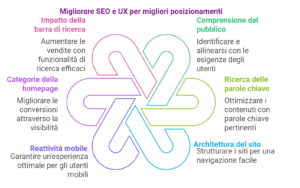
Fattori chiave di SEO e UX che determinano il ranking
- Comprensione del pubblico: identificare il target corretto richiede tempo e ricerca approfondita. Chi è il nostro pubblico? Cosa cerca? Qual è l’intento dietro le sue query? Ricerche accurate aiutano a fornire risultati allineati ai bisogni degli utenti.
- Ricerca delle parole chiave: ottimizzare il sito con le parole chiave appropriate è fondamentale per attrarre visitatori pertinenti e garantire un alto coinvolgimento. L’obiettivo è sviluppare contenuti che rispondano effettivamente all’intento dell’utente.
- Architettura del sito: un sito ben strutturato è facilmente indicizzabile da Google. La progettazione dovrebbe rendere intuitiva la navigazione utilizzando titoli chiari, CTA (call to action) invitanti e menù ben organizzati.
- Reattività mobile: il design responsivo per dispositivi mobili è essenziale, poiché gran parte del traffico web proviene da questi dispositivi. Una buona esperienza mobile è cruciale sia per l’user experience che per ottenere un buon posizionamento sui motori di ricerca.
Categorie in evidenza per migliorare la conversione
L’inserimento delle categorie principali nella home page ha notevolmente incrementato le conversioni e i profitti, rendendo più accessibili le categorie di prodotti. Basandosi sui dati di Google Analytics, le categorie più ricercate sono state evidenziate, alimentando ulteriormente l’incremento delle conversioni. Un esempio è il sito Tezenis Italia, dove dopo l’aggiornamento della home page e l’aggiunta delle categorie, si è registrato un incremento delle conversioni dell’8% e delle vendite del 7%.
Effetto della barra di ricerca nell’incremento delle vendite
La semplice aggiunta della barra di ricerca nella home page ha dimostrato di avere un notevole impatto sulle conversioni e sulle vendite. Secondo Google, questo elemento è stato “il test che ha generato l’aumento maggiore delle vendite e conversioni”, vedendo incrementi dell’11% e del 15% in base al paese.
Gli utenti che utilizzano la ricerca interna al sito tendono infatti a concludere più acquisti. Pertanto, è consigliato visualizzare sempre la barra di ricerca, soprattutto nei siti con un vasto catalogo prodotti.
L’inclusione di immagini nel menu hamburger (il simbolo del menù a tre trattini), tipicamente utilizzato nei siti mobile, può facilitare l’esperienza utente e migliorare le conversioni. In un test condotto su Calzedonia Francia, la rimozione di immagini da questo menù ha portato a una riduzione del tasso di conversione del 5,45%.
Descrizioni dei prodotti evidenti per migliorare le conversioni
Gli utenti continuano a cercare informazioni dettagliate e testuali sui prodotti. Tezenis ha sperimentato che pagine di prodotto con descrizioni sempre visibili generano un maggiore impatto sulle conversioni, con un incremento del 3%.
Rimuovere “sorprese” nel carrello per ridurre l’abbandono
La fase del checkout è cruciale nel processo di acquisto. Una ricerca di Statista rileva che l’82% degli utenti abbandona il carrello per motivi vari, tra cui costi di spedizione imprevisti e utilizzi del carrello come lista desideri.
Un esperimento condotto da Google con Tezenis, aggiungendo un simbolo di sicurezza nel carrello, ha avuto esiti negativi sulle conversioni, evidenziando l’importanza di testare ogni ipotesi e di comprendere che le aspettative degli utenti cambiano nel tempo.
Le linee guida dei quality raters di Google sulla UX
Google aggiorna regolarmente le sue quality raters guidelines per garantire che le SERP soddisfino gli standard di qualità e le necessità degli utenti. Il documento, ricco di dettagli sulla SEO e sull’esperienza utente, propone linee guida preziose per chi crea contenuti. Recenti criteri tecnici importanti per la classifica includono velocità di caricamento, interattività e stabilità visuale, tra altri elementi.
Gestione degli annunci e mitigazione degli interstitial
Google scoraggia l’uso di popup eccessivi e interstitial¹ che possono interferire con l’esperienza utente. Nonostante ciò, gli annunci non sono considerati intrinsecamente negativi, purché non danneggino la fruizione dei contenuti principali. L’equilibrio tra la monetizzazione e l’esperienza utente deve sempre essere mantenuto per evitare voti bassi sulla qualità della pagina.
¹(Interventi grafici che si sovrappongono temporaneamente al contenuto principale, solitamente per veicolare proposte commerciali o informative legali.)
Aspettative degli utenti e clickbait
Le linee guida di Google sottolineano l’importanza di soddisfare le aspettative degli utenti. Le pagine che rispondono chiaramente alle aspettative degli utenti guadagnano una buona reputazione e un elevato quality score. Un chiaro esempio è relativo all’accesso online a servizi bancari, che dovrebbe essere sicuro, informativo e in linea con le aspettative, assicurando così una buona valutazione di qualità.
Molti siti web non riescono a migliorare l’esperienza di navigazione, compromettendo sia l’esperienza utente (UX) che le performance del sito stesso. Ad esempio, una ricerca delle parole chiave non adeguata per identificare le categorie può sia causare confusione tra gli utenti, che potrebbero non capire il contenuto delle pagine, sia danneggiare il ranking del sito su Google.
È importante prestare grande attenzione al design dei menu, che dovrebbero essere intuitivi e facili da usare, evitando tendine a scomparsa che possono coprire il testo in pagina o rallentare la navigazione. Si consiglia di pianificare accuratamente questi aspetti, cercando di anticipare le esigenze degli utenti e rispondendo efficacemente, concentrandosi sugli elementi veramente essenziali per il proprio business.
Sottovalutare la capacità di ricerca
Garantire facilità e usabilità durante l’intera navigazione è fondamentale per ogni tipo di utente. Per raggiungere questo obiettivo, è utile offrire la possibilità di effettuare ricerche in modo efficiente tramite una barra di ricerca.
Questo strumento è essenziale per ogni sito, specialmente per gli e-commerce, e dovrebbe essere presente in tutte le pagine, visibile e facile da usare. Potrebbe essere utile ottimizzarla includendo l’auto-completamento dei termini di ricerca con i risultati principali accompagnati da immagini in anteprima.
Trascurare la versione mobile del sito
La navigazione mobile rappresenta un settore cruciale per siti web e SEO. Pertanto, offrire una struttura responsive non basta se non si curano anche i dettagli che rendono la navigazione mobile piacevole, pratica e utile per l’utente. Focalizzarsi solo sullo sviluppo di un sito desktop performante, senza dedicare la stessa attenzione alla versione mobile, compromette le prestazioni e l’esperienza utente.
Conclusione
Il design UX/UI è un campo dinamico e in continua evoluzione. Restare aggiornati sulle tendenze attuali e seguire le best practice è un aspetto da tenere sempre in considerazione.
Evitare gli errori comuni e ascoltare il feedback degli utenti permette di sviluppare prodotti che non solo soddisfano, ma superano le aspettative degli utenti.
Investire nel design UX/UI è una strategia vincente per qualsiasi progetto digitale. Mantenere il design aggiornato in funzione dei dati che si raccolgono, ad esempio attraverso A/B test o l’utilizzo di programmi di analisi del comportamento utente nel sito o piattaforma come ad esempio Hotjar. Focalizzandosi sugli utenti e adattandosi alle nuove esigenze e tecnologie per assicurare il successo del prodotto/servizio nel mercato competitivo di oggi.
WebPD è un’agenzia di web-marketing che tra le altre attività si dedica a questo tipo di sviluppo, supportando i clienti nel raggiungimento dei loro obiettivi commerciali attraverso soluzioni digitali avanzate.
Per realizzare o aggiornare un sito web vetrina
Contattaci compilando il form sottostante
Web Agency
Web Pd è una Web Agency attiva nel settore da molti anni. Realizziamo piattaforme web personalizzate, siti vetrina, e landing page. Creiamo contenuti dando voce ai nostri clienti. Pianifichiamo campagne vendite per aumentare lead e visibilità.
SERVIZI
SERVIZI
PRODOTTI
PRODOTTI
Web Pd sviluppa prodotti software su misura e gestionali web che supportino i clienti nelle loro attività, consentendo di ottimizzarne i risultati. Apprendiamo le soluzioni migliori per far entrare la tua Azienda nel mondo degli smartphone con applicazioni dedicate al tuo business, permettendoti di avere un prodotto innovativo e sempre in costante crescita
Chi Siamo

Professionalità, competenza, servizi e prodotti a disposizione
Web PD ha l’obbiettivo di affiancare i clienti come unico partner tecnologico attraverso specifiche competenze per ogni servizio fornito.
Dal 2009 coltiviamo e facciamo crescere il nostro Know-How nel settore della consulenza informatica per le aziende, con vari specialisti capaci di fornire servizi per trasformare e garantire che le idee e le esigenze del cliente diventino realtà anche a fronte di problemi complessi.
Da sempre il nostro core business è lo sviluppo di software personalizzato, studiato e cucito su misura per le diverse esigenze aziendali e organizzative. Ecco perché la nostra missione è saper ascoltare il cliente accompagnandolo nell’importante fase di analisi delle necessità anche quando la confusione e poca chiarezza la fanno da padroni nei vari processi che dovranno essere gestiti.
Web PD ha l’obiettivo di ridurre i tempi lavorativi e aumentare la visibilità delle aziende attraverso l’utilizzo di strumenti web ed app.
Operiamo in tutta Italia, soprattutto in Veneto nelle provincie di Padova, Vicenza, Venezia, Rovigo, Belluno e Verona.
I NOSTRI PARTNER