Landing page che convertono: la guida definitiva per aumentare contatti e vendite
14 Maggio 2025, Landing PageTempo di lettura: 25 minuti
Questo file audio riassume i punti chiave della nostra “Guida alle landing page efficaci”, offrendoti consigli pratici per creare pagine che davvero funzionano.
Sai qual è uno dei più grandi sprechi nel marketing digitale?
Attrarre visitatori sul tuo sito web, magari con fatica e investimenti, per poi vederli svanire nel nulla senza compiere l’azione che desideri. Se questa situazione ti suona familiare, la chiave per sbloccare il potenziale del tuo traffico risiede in uno strumento specifico: la landing page.
Ma cos’è esattamente? Non è una pagina web qualsiasi, è una pagina creata, ottimizzata e testata scientificamente con l’unico obiettivo di convincere l’utente a convertirsi, cioè a compiere un’azione specifica e misurabile: iscriversi a una newsletter, scaricare un e-book, richiedere un preventivo, compilare un form, o effettuare un acquisto.
L’importanza di padroneggiare le l.p. è cruciale. Pensa a tutte le strategie che metti in campo: SEO, email marketing (DEM), campagne social, banner, Google Ads… tutte portano traffico.
Ma se la pagina di atterraggio non converte, è tutta fatica sprecata. Raddoppiare il tasso di conversione non è un’utopia, ma un obiettivo raggiungibile che può letteralmente raddoppiare il numero di iscritti alle tue liste, i tuoi incassi e i tuoi guadagni.
Non si tratta solo di ottenere più vendite, ma di ottenere maggiori profitti dal traffico che già possiedi, abbattendo i costi di acquisizione e aumentando il valore nel tempo di ogni cliente.
In questo post, ti guideremo attraverso tutto ciò che devi sapere per creare e testare landing page ad alta efficacia. Imparerai a capire i tuoi utenti e il loro processo decisionale, scoprirai le diverse tipologie e quando usarle, approfondirai gli elementi essenziali del design e del copywriting persuasivo, e capirai come evitare gli errori più comuni che affossano le conversioni.
Preparati a trasformare i tuoi visitatori in clienti fedeli.
Indice
- 1 Comprendere utenti e processo di conversione
- 2 Tipologie di landing page – quale scegliere per il tuo obiettivo
- 3 Elementi cruciali per una landing page efficace (design & contenuti)
- 4 13 Errori comuni che stanno uccidendo le tue conversioni (e come evitarli)
- 5 Testare – la scienza dietro le conversioni
- 6 Oltre la landing page – Strumenti, concetti e risorse per massimizzare i risultati
- 6.1 La thank you page: più di un semplice ringraziamento
- 6.2 Popup, popunder, floater e alert – strumenti di intromission marketing
- 6.3 Gestione dei dati e follow-up – coltivare la relazione
- 6.4 Ottimizzazione del motore di ricerca interno
- 6.5 Analisi dei concorrenti – imparare dai migliori (e dai peggiori)
- 6.6 Risorse utili per approfondire
Comprendere utenti e processo di conversione
Abbiamo stabilito che le l.p. sono fondamentali. Ma cosa le rende veramente efficaci? La risposta risiede nella sua capacità intrinseca di convincere i visitatori a compiere l’azione desiderata. Non basta presentare un prodotto o servizio; è necessario guidare l’utente attraverso un percorso psicologico che lo porti alla conversione.
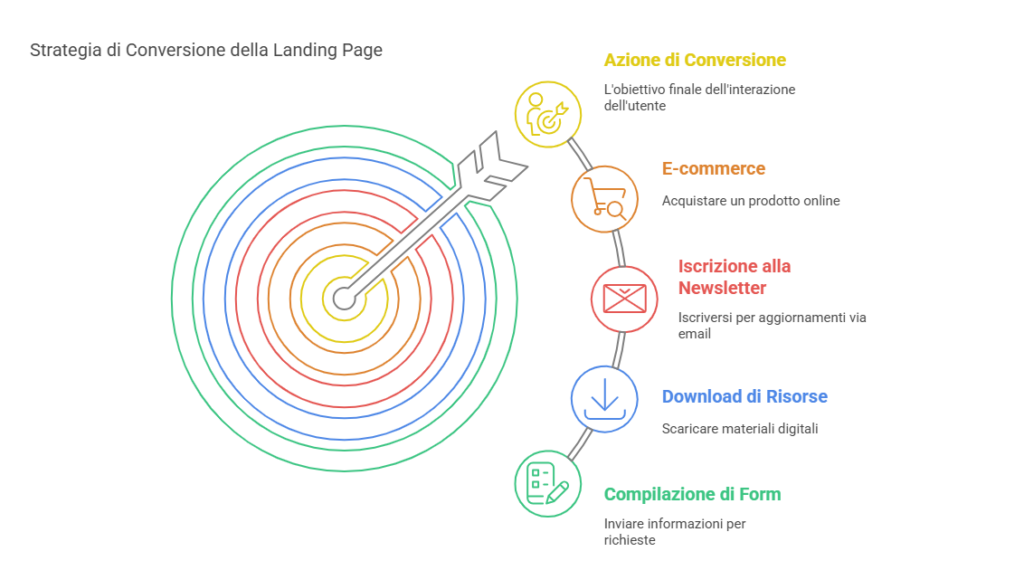
Definire l’obiettivo: l’azione di conversione
Prima ancora di pensare al design o al testo, devi avere ben chiaro qual è l’azione di conversione specifica che vuoi che l’utente compia una volta “atterrato” sulla tua pagina. Questa azione è il cuore pulsante della tua landing page.
Può assumere molte forme, ad esempio:
- Acquistare un prodotto (E-commerce)
- Iscriversi a una newsletter
- Scaricare una risorsa (ebook, white paper, demo software)
- Compilare un form per richiedere un preventivo o una consulenza
- Registrarsi a un webinar o a un evento
- Iniziare una prova gratuita
Il suo successo non si misura in visite o “mi piace”, ma nel numero di utenti che effettivamente eseguono quell’azione di conversione specifica.
Dalla visita all’azione: conversione e tasso di conversione
Quando un utente completa l’azione che hai definito, avviene la conversione. È il momento in cui un semplice visitatore si trasforma in qualcosa di più: un lead, un iscritto, un cliente.
Per misurare l’efficacia con cui la tua l.p. raggiunge questo scopo, utilizziamo il tasso di conversione (conversion rate). Si tratta semplicemente della percentuale di utenti che eseguono l’azione di conversione rispetto al numero totale di utenti che la visitano. Se 100 utenti visitano la tua pagina e 5 acquistano il prodotto, il tuo tasso di conversione è del 5%. È una metrica cruciale per capire cosa funziona e cosa no.
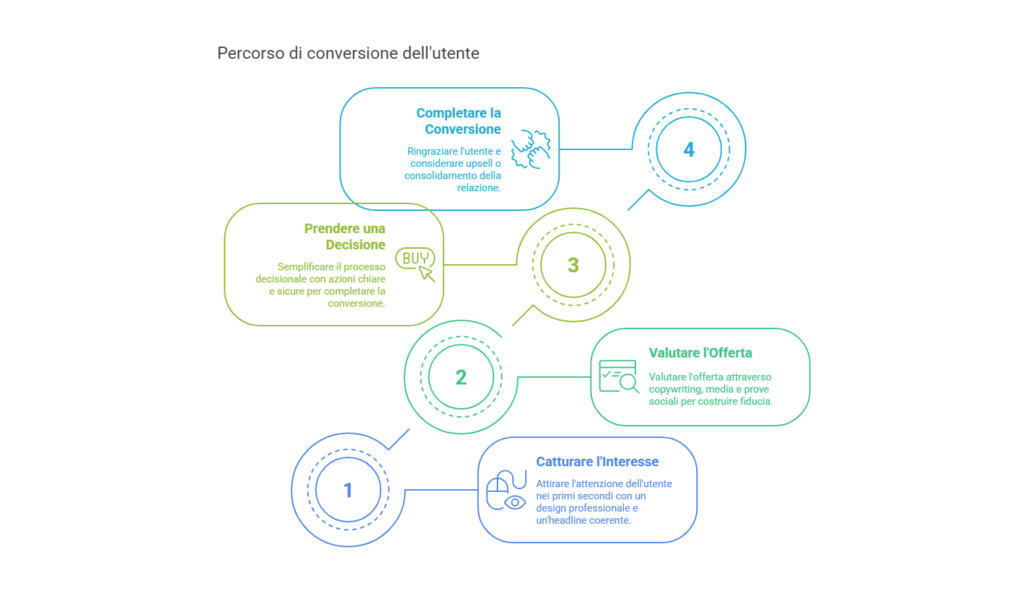
Il viaggio dell’utente: i 4 passi del processo di conversione
Quando un utente arriva sulla tua l.p., non decide istantaneamente se convertire o meno. Affronta un processo decisionale, che possiamo suddividere in 4 fasi cruciali.
Comprendere questo percorso è essenziale per strutturare la tua pagina in modo efficace
- Mi Interessa? (i primi 8 secondi): appena atterrato, l’utente si chiede – “Sono nel posto giusto? È quello che cercavo? Devo restare o andare altrove?”.
Hai pochissimi secondi (circa 8, secondo gli studi) per catturare la sua attenzione e convincerlo che vale la pena restare. In questa fase, elementi come un design professionale, una struttura chiara, un caricamento veloce e, soprattutto, un’headline coerente con la fonte di traffico sono determinanti.
Circa il 50% degli utenti viene perso qui se la pagina non è perfettamente focalizzata e credibile. - Dovrei accettare l’offerta? (analisi e persuasione): se l’utente supera il primo scoglio, inizia a valutare più attentamente l’offerta.
Legge (o scansiona) il testo, guarda le immagini, cerca prove sociali. Si chiede: “Questa offerta fa per me? L’azienda è affidabile? I benefici valgono l’impegno richiesto?”.
Qui entrano in gioco la forza del tuo copywriting, la qualità dei contenuti multimediali, la presenza di testimonianze, garanzie e elementi di trust building (es. loghi di sicurezza, certificazioni).
Devi fornire dettagli sufficienti per una decisione informata, calibrati sul tuo target specifico. - Mi hai convinto (decisione e ricerca azione): l’utente è quasi convinto, ha deciso di accettare l’offerta.
Ora cerca attivamente l’elemento per compiere l’azione –- il pulsante “acquista”, il form da compilare, il link per scaricare.
In questa fase, devi rendere l’azione il più semplice e sicura possibile. Errori nel carrello, tempi di attesa, form complicati, mancanza di informazioni su privacy o contatti, o troppe distrazioni (link esterni, altre offerte) possono far fallire la conversione all’ultimo miglio. Offrire metodi di pagamento multipli, rassicurazioni sulla sicurezza e garanzie chiare è fondamentale. - Conversione completata (post-azione): l’utente ha compiuto l’azione! Questo è il momento ideale per ringraziarlo e, come vedremo più avanti, per proporre un upsell o consolidare la relazione. L’utente è in uno stato mentale particolarmente ricettivo grazie ai principi di impegno e coerenza.
Chi visita la tua pagina? (un accenno ai tipi di visitatori)
È utile ricordare che non tutti i visitatori sono uguali. Li possiamo identificare principalmente in 4 tipi:
- visitatore perfetto (già pronto a convertire)
- visitatore interessato (in fase decisionale)
- visitatore “window shopper“ (curioso ma non deciso)
- visitatore perso (arrivato per errore)
La tua landing page dovrebbe idealmente riuscire a guidare i primi tre tipi verso la conversione, offrendo percorsi e informazioni adeguate a ciascuno.
Capire dove si perde: l’Importanza dell’analisi
Il processo di conversione è un percorso ad ostacoli. Come evidenziato dagli studi, una percentuale significativa di utenti abbandona in ogni fase.
Per ottimizzare la tua l.p., è essenziale implementare un sistema di tracking (come Google Analytics) per individuare i punti esatti in cui perdi potenziali clienti. Capire perché abbandonano (magari tramite test di usabilità con utenti medi, non esperti) ti permetterà di apportare le modifiche necessarie e migliorare drasticamente i tuoi tassi di conversione.
Tipologie di landing page – quale scegliere per il tuo obiettivo
Non tutte sono create uguali. A seconda della fonte del traffico, dell’obiettivo specifico e della natura dell’offerta, esistono diverse tipologie di pagine che puoi utilizzare. Possiamo identificare due macro-categorie principali, dalle quali derivano poi vari tipi specifici.
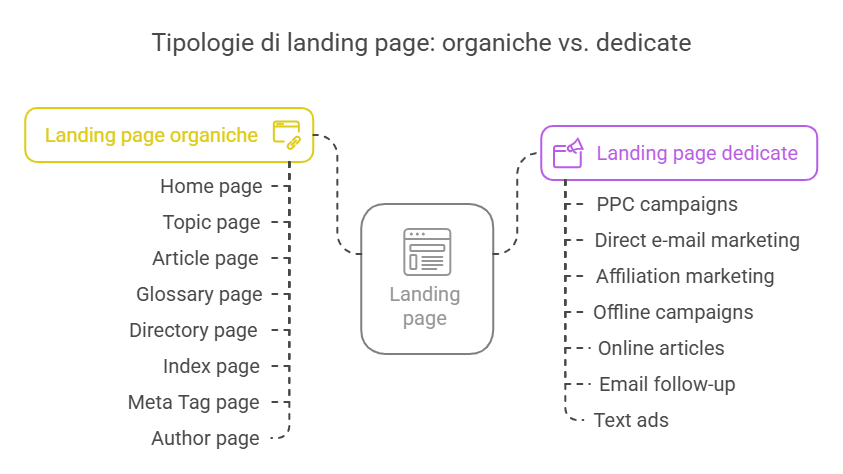
Le due macro categorie: organiche vs dedicate
La distinzione fondamentale risiede nell’origine del traffico e l’obiettivo primario della pagina
- Landing page organiche: sono le pagine del tuo sito su cui gli utenti “atterrano” tipicamente attraverso i risultati dei motori di ricerca (SEO) o tramite link trovati su altri siti (es. blog, articoli, social media). L’obiettivo primario è attirare traffico qualificato grazie a contenuti di valore, per poi spingerlo verso una determinata azione di conversione.
- Landing page dedicate: queste sono create con l’unico e specifico scopo di convertire il traffico proveniente da campagne di marketing mirate (sia online che offline). L’obiettivo principale non è attirare traffico organico, ma massimizzare la conversione del traffico già acquisito.
Vediamo ora più nel dettaglio le caratteristiche e le diverse tipologie all’interno di queste due categorie.
Landing page organiche: attirare e convertire con i contenuti
Le landing page organiche sono spesso pagine interne del tuo sito web, integrate nella sua architettura (anche se, come vedremo, non è sempre l’opzione migliore per la conversione).
- Obiettivo: attirare traffico tramite SEO e contenuti di valore, per poi convertirlo.
- Contenuto: predominantemente informativo (solitamente 80-95% del totale), ottimizzato per i motori di ricerca. La struttura di conversione è presente ma meno preponderante rispetto alle l.p. dedicate.
- Utilizzo: fondamentali per le strategie SEO e per catturare traffico da ricerche informative.
L’architettura di conversione su queste pagine può mirare a:
- Iscrivere l’utente alla newsletter.
- Generare lead (richiesta informazioni, preventivi).
- Trattenere l’utente sul sito più a lungo, esponendolo ad altri contenuti o offerte.
- Effettuare una vendita (meno comune rispetto alle dedicate).
Esistono 8 tipi specifici di landing page organiche:
- Home l.p.: la pagina principale del sito, spesso la più visitata dal traffico organico diretto. Deve essere ottimizzata per smistare il traffico verso le sezioni specifiche, far capire chi sei e cosa offri, e presentare chiare opzioni di conversione (es. iscrizione newsletter, lead generation). Non è la splash page!
- Topic l.p. (o category/section): dedicata a un argomento o categoria specifica. Può essere una raccolta di link ad articoli/prodotti correlati o una pagina con funzionalità interattive (es. motore di ricerca verticale per quella categoria). Spesso integrata nella navigazione principale.
- Article l.p.: una pagina il cui contenuto principale è un articolo (tutorial, how-to, case study, news). Ottimizzata per attrarre traffico SEO su keyword specifiche e spingerlo poi alla conversione tramite CTA contestuali.
- Glossary l.p.: una sezione del sito che funge da glossario. Può essere molto efficace per la SEO su termini specifici e per ottenere link da altri siti, aumentando l’autorevolezza.
- Directory l.p.: una raccolta organizzata di link verso altre risorse (siti, articoli, forum). Attenzione: per non disperdere il ranking e perdere l’utente, è cruciale usare gli attributi rel=”nofollow” e target=”_blank” sui link esterni. Richiede manutenzione costante per evitare link non funzionanti.
- Index l.p.: serve a indicizzare i contenuti del sito (es. la mappa del sito). Aiuta gli spider dei motori di ricerca e gli utenti a navigare. Se contiene molti link, è meglio suddividerla in più pagine (Google suggerisce meno di 100 link per pagina).
- Meta tag l.p.: simile a una topic landing page, ma non inserita direttamente nella navigazione principale. Viene linkata da altre pagine interne e la sua rilevanza per keyword specifiche è data dalla struttura dei link che puntano ad essa. Un esempio è la pagina dedicata a una singola voce di un glossario.
- Author l.p.: pagina biografica dedicata a un autore dei contenuti del sito. Fondamentale per aumentare la credibilità (“sito vivo”) e cattura una quantità significativa di traffico organico. Deve contenere elementi di trust (foto professionale, biografia, competenze, pubblicazioni, premi, clienti) e link (con nofollow) ai contenuti e prodotti/servizi dell’autore.
Landing page dedicate: massimizzare le conversioni delle campagne
Queste pagine sono il cuore pulsante delle campagne di marketing mirate. Sono create ad hoc per un’offerta specifica e ricevono traffico da:
- Campagne Pay Per Click (PPC) come Google AdWords.
- Direct Email Marketing (DEM).
- Affiliation Marketing.
- Campagne Offline (con domini dedicati o URL brevi).
- Articoli e comunicati stampa online.
- Follow-up via email.
- Annunci testuali, link e banner sul proprio sito o su siti esterni.
L’obiettivo è uno solo: convertire quel traffico specifico.
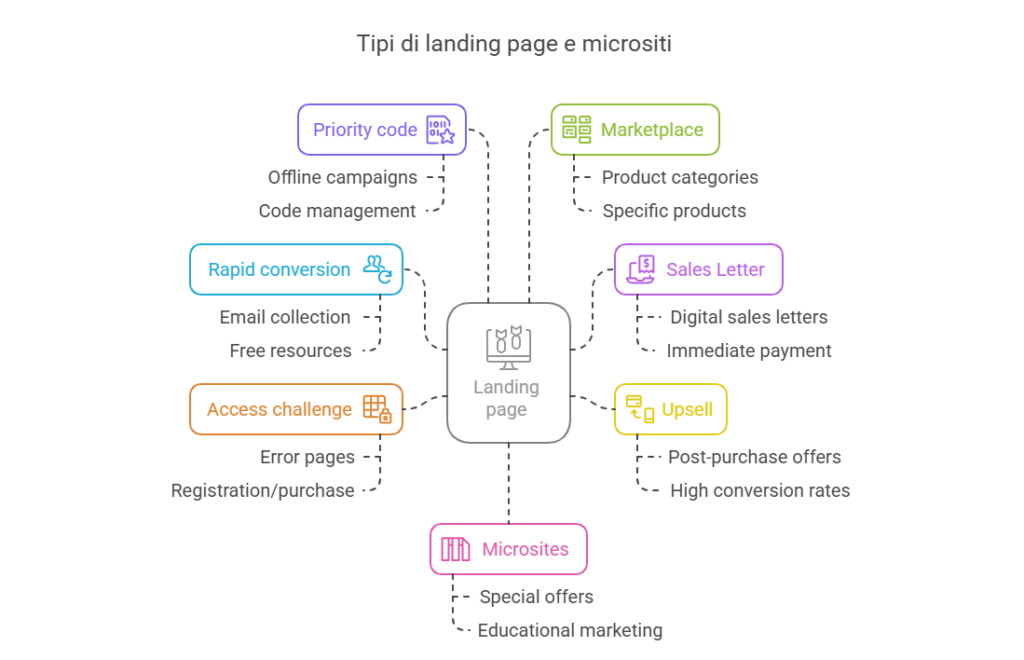
Esistono 6 tipi principali:
- Rapid conversion l.p. (squeeze page): progettata per azioni a basso rischio, tipicamente la raccolta dell’indirizzo email (e nome) in cambio di una risorsa gratuita (report, ebook, accesso a contenuti). Chiamate anche Name Squeeze o Email Squeeze. Sono strumenti potentissimi per costruire la propria lista contatti.
- Sales letter l.p.: la versione digitale delle classiche lettere di vendita cartacee. L’obiettivo è la vendita diretta, solitamente con un processo di pagamento immediato per ridurre le possibilità di ripensamento.
- Upsell l.p.: utilizzata per proporre un acquisto aggiuntivo (una versione migliore, un prodotto correlato, un servizio accessorio) a un utente che ha appena completato una conversione (spesso sulla pagina di ringraziamento). Sfrutta lo stato mentale post-acquisto e può avere tassi di conversione molto alti (fino al 30%).
- Access challenge l.p.: viene mostrata quando un utente tenta di accedere a un’area protetta del sito (es. area membri) senza le corrette credenziali. Può essere implementata utilizzando le pagine di errore standard del server (es. 401 Unauthorized, 403 Forbidden) per proporre un’alternativa o guidare l’utente verso la registrazione/acquisto.
- Priority code l.p.: richiede all’utente l’inserimento di un codice (ottenuto tramite campagne offline, DEM, etc.) per accedere a un’offerta speciale, uno sconto o un bonus. Utile per tracciare campagne offline e ottenere dati di contatto, ma richiede attenzione alla diffusione incontrollata dei codici (es. siti di coupon) e alla gestione dei codici scaduti.
- Marketplace l.p.: è la “vetrina” dei tuoi prodotti o servizi, spesso integrata nella navigazione principale (es. link “Prodotti”). A seconda della complessità del catalogo, possono esistere più livelli gerarchici di Marketplace l.p. (macro-categorie -> categorie -> prodotti). L’obiettivo è guidare l’utente dalla categoria generale al prodotto specifico che gli interessa.
- Una via di mezzo: i micrositi (o minisiti)
I micrositi si collocano a metà strada tra una singola landing page e un sito web completo. Sono siti dedicati a una specifica attività di marketing, spesso con un proprio dominio, stile grafico e brand distinti da quello principale.
Vengono utilizzati per:
- Testare offerte speciali senza coinvolgere il sito principale.
- Spingere un prodotto/servizio senza associarlo direttamente al marchio “genitore” (utile in caso di potenziale fallimento della campagna).
- Educare il target su una problematica specifica (educational marketing).
Una l.p. può evolvere in un microsito se la quantità di informazioni da presentare è elevata e si decide di suddividerla su più pagine. In questo caso, è possibile (e a volte necessario) inserire una barra di navigazione specifica, pensata per guidare l’utente lungo il percorso di conversione del microsito. È fondamentale, tuttavia, evitare qualsiasi elemento di distrazione (messaggi, banner, link esterni) che non sia strettamente funzionale all’unica azione di conversione del microsito.
Elementi cruciali per una landing page efficace (design & contenuti)
Una l.p. non è solo un contenitore di informazioni, ma un delicato ecosistema dove design e contenuti lavorano in sinergia per guidare l’utente verso la conversione.
Come dimostrato da una ricerca della Stanford University, quasi il 50% degli utenti valuta la credibilità di un sito basandosi sull’aspetto estetico.
Un design poco curato o contenuti non persuasivi possono vanificare ogni sforzo. Vediamo quindi gli elementi chiave.
Design: l’impatto visivo
- Dimensione e il fold (above the fold vs. below the fold):
- Definizione: l'”above the fold” è la porzione di pagina visibile senza scrollare. È l’area più preziosa.
- Importanza: molti utenti (fino al 50%) non scrollano o decidono se restare nei primi 8 secondi. È quindi imperativo inserire gli elementi più importanti sopra questa linea immaginaria (altezza media circa 450/500 pixel).
- Elementi above the fold: headline, hero shot (se presente), sotto-headline, benefici principali o value proposition, prova sociale (feedback/loghi), e, soprattutto, la call to action primaria (o almeno un suo forte richiamo).
- Pagine lunghe: se la pagina è lunga (es. sales letter), lo scrolling è necessario. Degli studi della Wichita University indicano che gli utenti preferiscono scrollare piuttosto che cliccare su link per continuare. In questi casi, ripeti la CTA a intervalli regolari e a piè di pagina.
- Layout, struttura e semplicità:
- Pattern ad F: gli utenti occidentali tendono a scansionare la pagina seguendo un pattern a forma di F (alto a sinistra, poi a destra, poi giù lungo il margine sinistro). Posiziona gli elementi chiave (headline, hero shot, primi paragrafi, CTA) lungo questo percorso visivo.
- Semplicità: prediligi layout semplici, spesso a colonna singola. Riducono la confusione e guidano meglio l’utente.
- Spazi bianchi: utilizza ampi spazi bianchi (“white space“) per dare respiro, migliorare la leggibilità e mettere in evidenza gli elementi chiave come la CTA.
- Organizzazione: contenuti principali al centro. Elementi secondari (ma utili per la credibilità come citazioni, feedback brevi, garanzie) possono trovare spazio in una barra laterale (solitamente destra), senza distrarre dal percorso principale.
- Fisso vs. liquido: generalmente, un design a larghezza fissa garantisce un maggior controllo sulla presentazione e tende a convertire meglio rispetto a un design liquido (che si adatta alla finestra del browser).
- Elementi grafici – comunicare senza parole:
- Scopo: la grafica deve attirare l’attenzione, guidare lo sguardo verso punti specifici (come la CTA) e dare enfasi al testo, non distrarre.
- Hero shot: un’immagine (o video) potente e rappresentativa del prodotto/servizio. Deve essere di alta qualità, grande e preferibilmente posizionata above the fold, a sinistra (seguendo il pattern F).
Rendila cliccabile per mostrare dettagli in un popup/floater. - NO clipart: evita assolutamente le clipart generiche. Sono percepite come poco professionali e non efficaci.
- Foto reali: immagini di persone reali (anche se non perfette) sono più efficaci e credibili delle foto stock patinate (Studio Palo Alto Software). Attenzione alle foto a figura intera: lo sguardo tende a seguire il corpo verso il basso; se le usi, metti la CTA sotto l’immagine.
- Coerenza: la grafica deve essere coerente con il messaggio della campagna e con l’identità del brand.
- Altri elementi: loghi (azienda, sicurezza, partner), icone (per liste, CTA), sfondi (semplici, non devono ostacolare lettura testo), grafici e tabelle (per dati e confronti).
Contenuti (copywriting) – le parole che vendono
Il testo è l’anima persuasiva della tua landing page. Deve essere rilevante, coerente con le aspettative dell’utente e focalizzato sull’obiettivo.
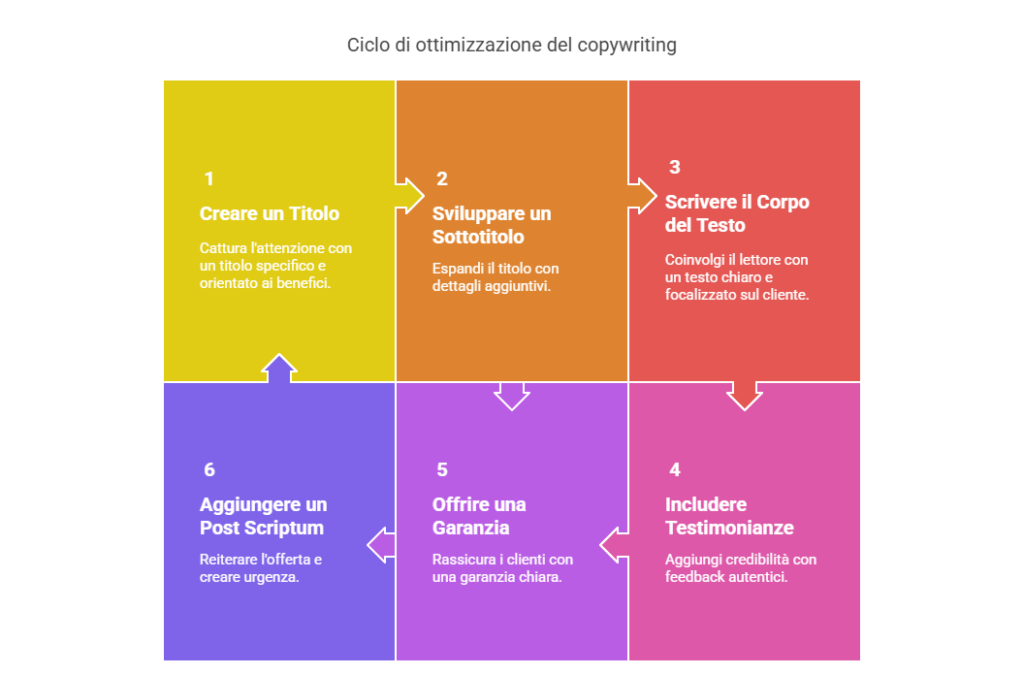
I 5 elementi fondamentali:
- Headline – l’elemento più importante (letto 5 volte più del testo).
Deve:- Attirare immediatamente l’attenzione.
- Essere specifica e orientata ai benefici per il lettore.
- Fare una promessa forte e irresistibile.
- Suscitare interesse e curiosità.
- Essere coerente con l’annuncio/link di provenienza.
- Esempio: “scopri come AUMENTARE del 50% il TASSO DI CONVERSIONE delle tue campagne!”
- Sub-headline (sotto-titolo): espande l’headline, fornisce maggiori dettagli o introduce un beneficio chiave, spingendo alla lettura del corpo del testo.
- Corpo del testo
- Focus sul cliente: parla direttamente all’utente (“tu”), mettilo al centro, affronta i suoi problemi, bisogni e desideri. Usa un tono colloquiale e personale.
- Chiarezza e semplicità: vai dritto al punto, elimina il “riscaldamento”. Usa frasi brevi (idealmente sotto le 25 parole) e parole semplici. Evita gergo tecnico non necessario (jargon) o linguaggio “aziendalese” (corporatese).
- Struttura: dividi il testo in brevi sezioni e paragrafi (4-5 righe max), separati da spazi bianchi. Utilizza titoli e sottotitoli significativi per facilitare la scansione. Utilizza il metodo della piramide invertita (conclusioni/punti chiave all’inizio).
- Specificità e concretezza: sostituisci affermazioni generiche con fatti, dati, esempi specifici, nomi, date.
- Liste: ottime per riassumere benefici, caratteristiche, punti chiave. Rendono il testo più leggibile e scansionabile. Nelle squeeze page, le liste devono essere “cieche” (non rivelare tutto) per incentivare l’iscrizione.
- Formattazione: usa grassetto e corsivo per evidenziare parole e frasi chiave, ma con moderazione. Non sottolineare testo che non sia un link. Valuta l’uso di capolettera ornamentali .
- Feedback/referenze (testimonianze) – fondamentali per la credibilità e la riprova sociale
- Qualità: devono essere attribuibili (nome, cognome, azienda/ruolo, foto), specifiche (benefici concreti), brevi, chiare, positive.
- Quantità e varietà: includine diverse (testo, foto, video). Più ce ne sono (pertinenti), meglio è.
- Posizionamento: includi 2-3 feedback chiave above the fold. Altre possono essere in popup/floater o nel corpo del testo.
- Come ottenerle: chiedi ai clienti soddisfatti, usa form di commento, sollecitale nei followup, usa esperti di settore o contest.
- Garanzia – rassicura l’utente e riduce il rischio percepito
- Chiarezza: deve essere chiara, forte e ben visibile (es. “soddisfatti o rimborsati 100%”).
- Linguaggio: usa termini positivi e rassicuranti (es. “spedirlo indietro” è meno minaccioso di “restituirlo”).
- Tipologie: soddisfazione, qualità, prezzo più basso, incondizionata. Combinarle può aumentare l’efficacia.
- Post scriptum (P.S.): molto letto nelle sales letter e nelle email. Usalo per reiterare l’offerta principale, aggiungere un bonus, un’urgenza o un ultimo beneficio chiave.
Altri elementi persuasivi nel copy:
- Value proposition: rispondi chiaramente al “perché” l’utente dovrebbe scegliere te.
- Bonus: offerte aggiuntive (ebook, consulenze, sconti futuri) aumentano il valore percepito e incentivano la conversione.
- Urgenza e scarsità: limiti di tempo (“offerta valida solo per oggi”), quantità (“solo 50 posti disponibili”) o accesso spingono all’azione immediata.
- Ganci emotivi: fai leva sui bisogni e le emozioni dell’utente (sicurezza, guadagno, paura della perdita, status, etc.).
- Principi PNL (Cialdini & Co.): sfrutta impegno/coerenza (una volta fatto un piccolo passo, l’utente è più propenso a farne altri), associazione (collega la tua offerta a brand/persone di successo), contrasto (fai sembrare il prezzo più basso rispetto a un’alternativa più costosa o al valore offerto).
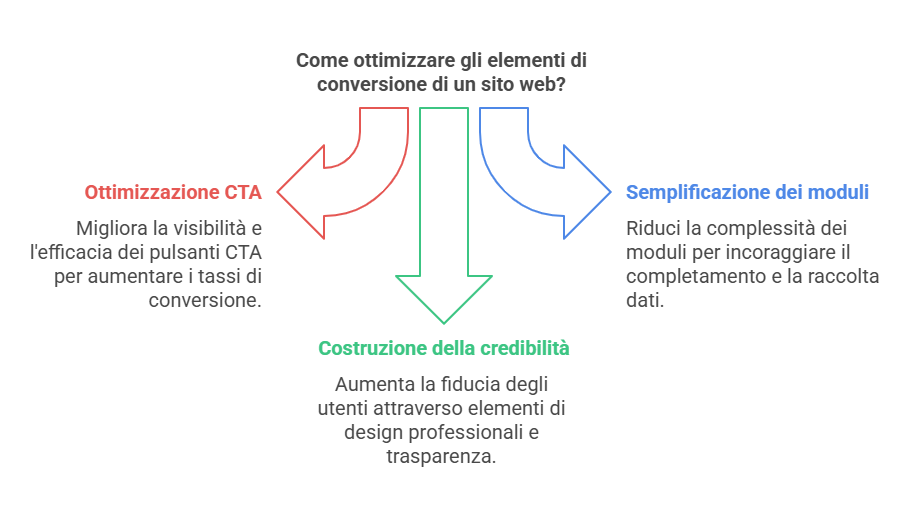
Call to action (CTA): il pulsante che converte
È l’invito esplicito a compiere l’azione. Deve essere impossibile da ignorare.
- Visibilità/chiarezza: deve spiccare sul resto della pagina.
- Forma: i bottoni sono generalmente più efficaci dei semplici link testuali perché sono percepiti come elementi interattivi. Usa forme riconoscibili (rettangoli, quadrati, cerchi, angoli smussati).
- Design
- Dimensione: grande abbastanza da essere notato, ma non così tanto da intimidire.
- Colore: deve contrastare fortemente con lo sfondo. Rosso e verde sono spesso efficaci, ma testa sempre in base al tuo design complessivo. Il colore deve essere coerente con il resto della palette, ma distintivo.
- Stile: usa effetti (rilievo, ombre) per farlo sembrare cliccabile. Includi icone pertinenti (carrello, freccia download) per rafforzare il messaggio.
- Testo: deve essere orientato all’azione e al beneficio per l’utente. Evita testi generici come “Invia” o “Submit“.
Usa frasi come “Scarica la guida gratuita”, “Inizia la prova ora!”, “Ottieni lo sconto del 20%”, “Sì, voglio aumentare le mie conversioni!”. - Posizione: assolutamente above the fold. Su pagine lunghe, ripetila più volte (a intervalli regolari e alla fine).
- Urgenza: aggiungi elementi di urgenza vicino alla CTA (es. “Offerta scade tra: [timer]”).
Moduli (form) – semplificare la raccolta dati
Se l’azione richiede la compilazione di un modulo, rendilo il più semplice e indolore possibile.
- Meno è meglio: chiedi solo i dati strettamente necessari per quella specifica azione. Ogni campo in più è una barriera.
- Progressive profiling: raccogli dati aggiuntivi in fasi successive (es. sulla thank you page, tramite followup).
- Usabilità: usa nomi standard per i campi (nome, email, etc.) per favorire l’auto-completamento del browser. Usa l’attributo TABINDEX e abilita l’invio con il tasto INVIO. Rendi i campi TEXTAREA della giusta dimensione. Valuta radio button vs. dropdown. Usa i cookie per “ricordare” i dati se l’utente torna.
- Elimina il reset: il pulsante “annulla” o “reset” è pericoloso.
- Validazione: usa JavaScript per validare i dati lato client prima dell’invio, fornendo feedback immediato sugli errori.
- Pulsante submit: rendi il testo persuasivo e orientato al beneficio.
Credibilità e fiducia – la base di ogni conversione
Senza fiducia, non c’è conversione.
- Professionalità: design curato, testi senza errori (ortografia, grammatica), link funzionanti.
- Trasparenza: rendi facile verificare le informazioni (fonti, link a studi).
- Organizzazione reale: mostra che dietro al sito c’è un’azienda o persone reali (indirizzo fisico, foto ufficio/team, numero verde, P.IVA).
- Contatti facili: offri molteplici modi per contattarti (telefono, email, form, chat live) e rendili ben visibili.
- Aggiornamenti: un sito aggiornato (anche solo la data del copyright) appare più affidabile.
- Privacy: una policy chiara e accessibile (meglio se spiegata in linguaggio semplice in popup/floater) è fondamentale quando chiedi dati personali.
- Loghi trust: usa loghi di sicurezza (SSL, Verisign), associazioni di categoria, metodi di pagamento riconosciuti (Visa, Mastercard, PayPal), certificazioni (BBB, HackerSafe).
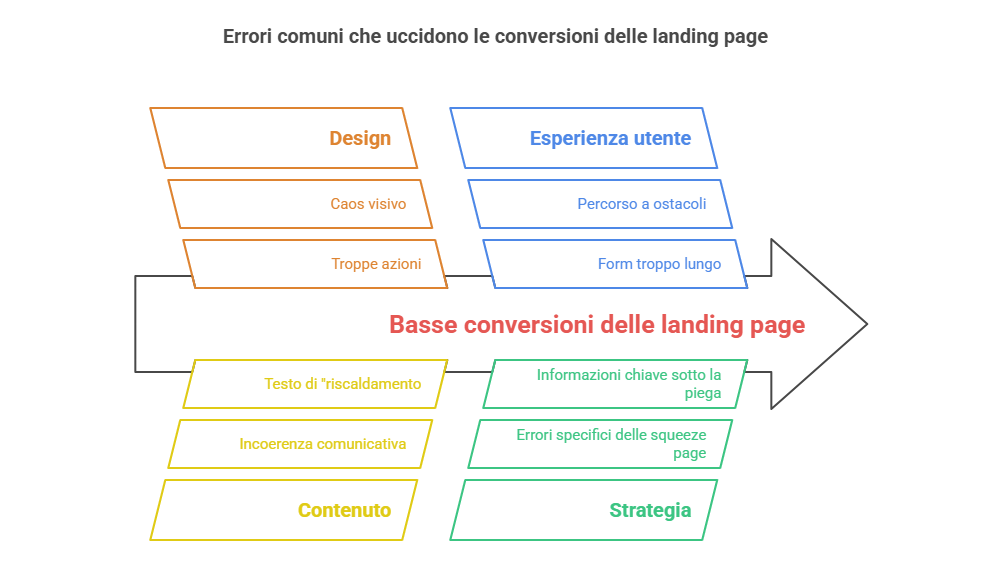
13 Errori comuni che stanno uccidendo le tue conversioni (e come evitarli)
Hai progettato una landing page seguendo le regole: headline accattivante, design pulito, CTA evidente.
Eppure, le conversioni stentano ad arrivare. Spesso, il problema non è ciò che manca, ma ciò che c’è di troppo o che è semplicemente sbagliato. Alcuni errori comuni possono sabotare anche la pagina apparentemente perfetta.
Vediamo i più frequenti e come correggerli
- Troppe azioni, nessuna conversione: soprattutto sulle landing page dedicate, l’obiettivo deve essere uno e uno soltanto. Inserire più call to action (es. “scarica il report”, “acquista ora”, “iscriviti al webinar”) crea confusione, diluisce il focus e aumenta la probabilità che l’utente, indeciso, non faccia nulla.
Focalizzati sull’azione principale. Se hai offerte secondarie, proponile dopo la conversione (es. sulla thank you page o via followup). - Porte girevoli, troppe vie di fuga: la tua landing page non è una pagina normale del tuo sito. Elimina la barra di navigazione principale, i link nel footer non essenziali (privacy e contatti sono ok) e qualsiasi altro link che possa portare l’utente lontano dall’obiettivo. Ogni click esterno è una conversione persa.
- Percorso a ostacoli, step inutili: l’utente deve poter iniziare il processo di conversione direttamente dalla landing page. Evita link intermedi come “clicca qui per iniziare” o “vai al modulo”. Rimuovi ogni passaggio superfluo. Se l’azione è compilare un form, metti almeno i primi campi direttamente sulla pagina.
- Interrogatorio – form troppo lunghi e complessi: ogni campo richiesto è un attrito. Chiedi solo le informazioni indispensabili per quella specifica conversione. Puoi sempre raccogliere dati aggiuntivi in seguito (progressive profiling). Rendi il modulo facile da compilare.
- Caos visivo: grafica e testi non correlati: ogni elemento grafico (immagini, icone) e testuale deve supportare l’azione di conversione. Elimina immagini puramente decorative, banner pubblicitari (specialmente di terzi!), riferimenti a prodotti/servizi non pertinenti all’offerta principale. Usa la grafica per guidare l’occhio verso la CTA, non per distrarre.
- “Chi ha spostato il mio formaggio?” (cit.) – Incoerenza comunicativa: questo è un errore gravissimo e frequente. La l.p. deve essere perfettamente coerente con il messaggio (testo, grafica, offerta) dell’annuncio, email o link che ha portato l’utente lì. Se l’utente clicca su un annuncio che promette uno sconto del 20% e atterra su una pagina che non ne fa menzione (o peggio, sull’homepage), si sentirà disorientato e abbandonerà immediatamente. Assicurati che headline, immagini e offerta corrispondano alla fonte di traffico.
- Tesoro nascosto – informazioni chiave below the fold: come già detto, molti utenti non scrollano. L’headline, la value proposition principale, le prove sociali più forti e la CTA devono essere visibili above the fold. Non dare per scontato che l’utente scenda per trovare le informazioni essenziali.
- Usare le clipart: le clipart generiche urlano “poco professionale” e “datato”. Investi in immagini di alta qualità, fotografie reali o grafiche personalizzate che siano pertinenti e rafforzino il tuo messaggio.
- Design liquido inefficace: sebbene un design responsive sia fondamentale per i siti web, per le landing page un layout a larghezza fissa tende a convertire meglio perché ti dà maggior controllo sulla disposizione degli elementi e sull’esperienza visiva dell’utente su diverse risoluzioni. Testa attentamente prima di optare per un design liquido.
- Chiacchiere inutili – testo di “riscaldamento”: l’utente ha poco tempo e poca pazienza. Evita introduzioni generiche o paragrafi che non vanno dritti al punto. Inizia subito con la headline e la value proposition.
- Rumore di fondo – distrazioni: oltre alla barra di navigazione, elimina qualsiasi altro elemento che possa distrarre: pop-up non pertinenti, annunci AdSense, link a social media non finalizzati alla condivisione dell’offerta, etc. La landing page deve avere un unico focus.
- Disco rotto – ripetersi inutilmente: se l’utente arriva da un’email che descrive dettagliatamente l’offerta, non presentargli esattamente lo stesso testo sulla pagina di atterraggio. La pagina dovrebbe rappresentare il passo successivo, portando l’utente direttamente all’azione o fornendo dettagli aggiuntivi necessari per la decisione.
- Errori specifici delle squeeze page:
- Pensare che “gratis” basti: l’offerta gratuita (ebook, report) deve comunque avere un valore percepito elevato. Devi “vendere” il valore del contenuto gratuito.
- Parlare troppo di sé: l’utente è interessato a cosa lui otterrà, non alla tua storia o a quanto sei bravo (a meno che non serva a stabilire credibilità per quella offerta specifica).
Evitare questi errori comuni ti metterà già un passo avanti rispetto a molta concorrenza e aumenterà significativamente le probabilità di successo delle tue landing page.
Testare – la scienza dietro le conversioni
Hai creato la tua l.p. seguendo tutte le best practice. Ma come sai se sta davvero funzionando al massimo del suo potenziale? E come puoi migliorarla ulteriormente?
La risposta è una sola: testare. Come afferma John Caples nel suo classico Tested Advertising Methods, la chiave del successo è non accettare nulla per vero finché non lo hai provato obiettivamente attraverso un test.
Testare è la parte più scientifica del web marketing. Ti permette di andare oltre le opinioni e le sensazioni, basando le tue decisioni su dati concreti. Anche cambiamenti apparentemente minimi (il colore di un pulsante, una parola nella headline) possono portare a risultati sorprendenti, sia in positivo che in negativo. L’obiettivo finale dei test è individuare la versione della tua landing page (e dei suoi singoli elementi) che produce il maggior numero di conversioni.
L’Approccio iterativo al testing
Il processo di testing non è un evento singolo, ma un ciclo continuo di miglioramento
- Scegli la pagina: inizia con la l.p. che vuoi ottimizzare. Se parti da zero, puoi usare un template o creare una prima versione basata sulle best practice (sarà il tuo controllo).
- Identifica gli elementi: elenca tutti gli elementi della pagina che potrebbero influenzare la conversione (vedi sotto “cosa testare”).
- Scegli il tipo di test: decidi quale metodologia di test è più adatta alle tue risorse (traffico, tempo, budget) e ai tuoi obiettivi (vedi sotto “4 tipi di test”).
- Crea le varianti: sviluppa le diverse versioni degli elementi che vuoi testare. Analizza la concorrenza e usa la creatività per generare alternative significative.
- Implementa il tracking: assicurati di avere un sistema di statistiche (es. Google Analytics, o lo strumento di testing stesso) configurato per misurare accuratamente le metriche rilevanti (vedi sotto “cosa misurare”).
- Esegui il test: esponi le diverse versioni della pagina al tuo traffico e raccogli i dati.
- Analizza i risultati: una volta raccolto un volume di dati statisticamente significativo (es. 1000+ visite o 50+ conversioni per variante, vedi nota su dimensione campione a pagina 165), analizza quale versione/elemento ha performato meglio.
- Implementa e itera: modifica la tua landing page implementando la versione vincente. Poi, scegli un altro elemento da testare e ricomincia il ciclo dal punto 2.
Cosa testare sulla tua landing page (e dintorni)
Praticamente ogni elemento può (e dovrebbe) essere testato nel tempo.
Elementi della landing page:
- Pre-headline
- Headline (testo, lunghezza, stile)
- Sotto-headline
- Hero Shot (immagine, video, assenza)
- Altre immagini e grafiche (presenza, posizione, tipo)
- Saluto (se presente)
- Paragrafo introduttivo
- Corpo del testo (lunghezza, tono, argomenti, struttura, liste)
- Call to Action (testo, colore, forma, dimensione, posizione, icone)
- Moduli/Form (numero di campi, ordine, etichette, pulsante submit)
- Testimonianze e Feedback (numero, tipo, posizione)
- Garanzie (tipo, formulazione, visibilità)
- Bonus e Premium
- Note sulla Privacy
- Layout e Struttura generale (colonne, disposizione elementi)
- Font e Colori
- Post Scriptum (P.S.)
- Loghi di sicurezza e trust
- Elementi correlati:
- Testo e oggetto delle email di follow up/promozionali
- Testo e grafica dei banner pubblicitari
- Testo degli annunci sponsorizzati (es. Google Ads)
- Contenuto dei popup, popunder e floater
- Fonti di traffico (per capire quali portano utenti che convertono meglio)
Cosa misurare: le metriche che contano
La metrica principale è quasi sempre il tasso di conversione, ma a seconda dell’obiettivo specifico della tua landing page e del tipo di test, potresti voler monitorare anche altre metriche.
- E-commerce: tasso di conversione (vendita), valore medio ordine, vendite nette, costo per acquisizione, abbandono carrello.
- Lead generation: tasso di conversione (iscrizione/compilazione form), costo per lead, tasso di conversione da lead a cliente.
- Branding/educazione: tempo sulla pagina, bounce rate, numero di pagine visitate, interazioni (commenti, condivisioni), download di materiali.
- Marketing relazionale/sottoscrizioni: tasso di iscrizione (newsletter, RSS, membership), durata media iscrizione, percentuale membri attivi/paganti.
- Marketing virale: tasso di condivisione, numero medio di inviti inviati, tasso di conversione dagli inviti.
Scegli le metriche più strettamente correlate all’obiettivo primario della tua pagina.
4 tipi principali di test
Esistono diverse metodologie per testare le tue l.p.:
- Split test (A/B test – 50/50)
- Come funziona: si creano due versioni (A e B) della stessa pagina, solitamente modificando un solo elemento per volta (es. due headline diverse). Il traffico viene diviso a metà (50% vede A, 50% vede B). Si misura il tasso di conversione di entrambe e si determina la vincente.
- Pro: semplice da implementare e capire, ideale per testare l’impatto di singole modifiche.
- Contro: richiede molti test separati per ottimizzare più elementi, può essere lento.
- Variante: puoi testare anche due pagine completamente diverse per capire quale stile generale funziona meglio come punto di partenza.
- Variable rate test (throttled testing)
- Come funziona: è uno split test in cui le percentuali di traffico non sono 50/50 (es. 90% vede la versione attuale A, 10% vede la nuova versione B).
- Pro: utile per testare cambiamenti rischiosi (es. un nuovo prezzo, un’offerta radicalmente diversa) senza compromettere troppo le conversioni attuali se la nuova versione fallisce.
- Contro: richiede la “normalizzazione” dei tassi di conversione per confrontare correttamente le performance.
- Multilevel test:
- Come funziona: permette di testare più varianti (livelli) dello stesso elemento contemporaneamente (es. 4 headline diverse, 3 CTA diverse). Il traffico viene suddiviso tra tutte le varianti.
- Pro: più veloce dello split test per confrontare multiple opzioni per un singolo elemento.
- Contro: come lo split test, ottimizza un elemento alla volta. Richiede normalizzazione se le percentuali di traffico non sono uguali.
- Multivariate test (MVT – es. metodo Taguchi):
- Come funziona: permette di testare più varianti di più elementi contemporaneamente (es. 3 headline, 2 immagini, 4 CTA). Algoritmi complessi (come quelli basati sul metodo Taguchi) determinano quali combinazioni mostrare e calcolano l’impatto di ogni singola variazione sul tasso di conversione complessivo.
- Pro: molto efficiente per ottimizzare rapidamente l’intera pagina testando l’interazione tra diversi elementi. Identifica l’impatto di ogni modifica.
- Contro: richiede più traffico rispetto agli split test per raggiungere la significatività statistica. Più complesso da impostare e analizzare. Ideale per pagine con alto volume di visite.
Tool e Servizi utili
Esistono molti strumenti che possono aiutarti nel processo di testing.
- Piattaforme di testing A/B e MVT: Google Optimize (gratuito, potente), Optimizely, VWO, Convertize, AB Tasty.
- Analisi comportamentale: Hotjar, Crazy Egg (Heatmap, scroll map, registrazioni sessioni).
- Web analytics: Google Analytics (fondamentale per tracciare conversioni e segmentare dati).
Il testing non è un’opzione, ma una necessità per chiunque voglia seriamente migliorare le performance delle proprie l.p. e massimizzare il ritorno sull’investimento delle proprie campagne di marketing.
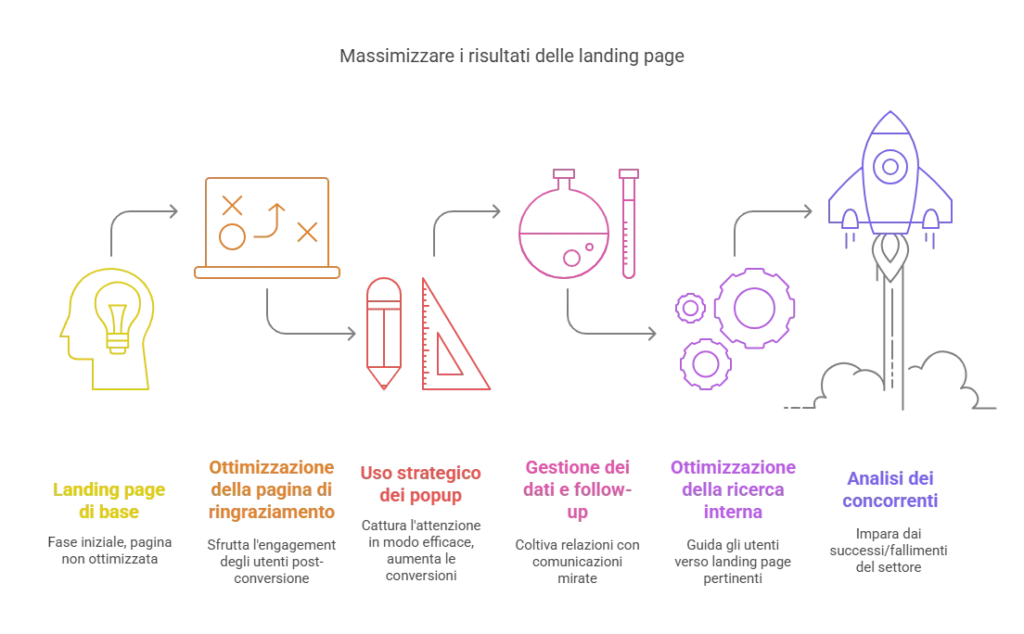
Oltre la landing page – Strumenti, concetti e risorse per massimizzare i risultati
Creare una l.p. efficace è un passo fondamentale, ma il percorso per massimizzare le conversioni e i profitti non si ferma lì. Esistono altri strumenti e concetti strategici che lavorano in sinergia con le tue landing page, oltre a risorse preziose per continuare ad affinare le tue competenze.
La thank you page: più di un semplice ringraziamento
La pagina che l’utente visualizza dopo aver completato la conversione (thank you page o pagina di ringraziamento) è spesso sottovalutata, ma rappresenta un’opportunità d’oro.
L’utente si trova in uno stato mentale particolare, ha appena compiuto un’azione, dimostrando interesse e impegno (principio di impegno e coerenza), ed è quindi più ricettivo a ulteriori proposte.
Cosa fare sulla thank you page:
- Conferma e rassicurazione: ringrazia l’utente e conferma che l’azione è andata a buon fine. Fornisci dettagli su cosa succederà ora (es. “riceverai un’email con il link per il download entro 5 minuti”, “Il tuo ordine è stato confermato, codice #12345”).
- Fornire contatti: rendi facile contattarti in caso di dubbi o problemi.
- Opportunità di upsell/cross-sell: è il momento ideale per proporre un’offerta aggiuntiva (upsell/cross-sell), magari con uno sconto speciale o un bonus legato all’azione appena compiuta.
- Costruire la relazione: invita l’utente a compiere un passo successivo meno impegnativo. Iscriversi a un’altra newsletter, seguire sui social media, partecipare a un forum, compilare un sondaggio per fornire feedback.
- Condivisione virale: incoraggia la condivisione dell’offerta o del contenuto appena ottenuto.
Non sprecare questo prezioso “touchpoint“. Ottimizza la tua thank you page per trasformarla da semplice conferma a strumento attivo di marketing e vendita.
Popup, popunder, floater e alert – strumenti di intromission marketing
Sebbene a volte discussi, questi strumenti, se usati correttamente, possono essere molto efficaci per catturare l’attenzione e aumentare le conversioni in momenti specifici.
- Pop Up: finestre aggiuntive che appaiono in vari momenti (entrata, uscita, click, a tempo, condizionali). Utili per offerte speciali, raccolta email last-minute, feedback. Devono essere usati con parsimonia per non infastidire.
- Popunder: si aprono sotto la finestra del browser, visibili solo alla chiusura. Ideali per offerte “exit intent” (ultima chance) o per non interrompere la navigazione principale. Generano solitamente buoni tassi di conversione.
- Floater (o DHTML popup/popover): elementi che “fluttuano” sopra la pagina web, non bloccati dai popup blocker. Ottimi per evidenziare offerte, CTA, fornire informazioni aggiuntive (es. policy privacy, dettagli prodotto) senza allontanare l’utente. Devono essere ben progettati (timing, dimensione, posizione).
- Alert javascript: box di avviso nativi del browser. Hanno limitazioni grafiche ma sono “bloccanti” e non intercettati. Utili per messaggi critici, avvisi importanti, upsell/cross-sell diretti, ma da usare con estrema cautela per non irritare l’utente.
- Modal box: una via di mezzo evoluta tra popup e alert. Finestre graficamente curate, interattive, ma “modali” (richiedono un’azione per proseguire). Ottime per form di login, iscrizioni rapide, presentazioni di offerte.
Regole generali per l’uso: non abusarne, rendi sempre facile la chiusura (link/pulsante “X” ben visibile), usa cookie per limitare la frequenza di visualizzazione allo stesso utente, rendi il contenuto specifico e orientato all’azione.
Gestione dei dati e follow-up – coltivare la relazione
Raccogliere contatti (es. tramite squeeze page) è solo l’inizio. Il vero valore sta nel coltivare la relazione attraverso comunicazioni mirate e personalizzate.
- Email marketing: strumento con ROI elevatissimo. Usa autoresponder e followup per nutrire i lead, fornire valore, superare obiezioni e guidare verso conversioni successive.
- Coerenza e promesse: mantieni sempre le promesse fatte nelle email sulla l.p. corrispondente.
- Segmentazione e personalizzazione: usa i dati raccolti per segmentare la tua lista e inviare messaggi altamente pertinenti e personalizzati.
Ottimizzazione del motore di ricerca interno
Se il tuo sito ha una funzione di ricerca interna, ottimizzala. Puoi mostrare landing page specifiche come primi risultati per determinate query, guidando l’utente verso la conversione più pertinente.
Analisi dei concorrenti – imparare dai migliori (e dai peggiori)
Studiare le l.p. e i processi di conversione dei tuoi concorrenti è un’enorme fonte di ispirazione e apprendimento.
Analizza:
- Cosa attira la tua attenzione?
- Qual è il percorso visivo?
- Quali elementi utilizzano? Dove sono posizionati?
- Quali sono i punti di forza e di debolezza?
- Dove ti senti “bloccato” o confuso nel loro processo?
Impara dai loro successi ed evita i loro errori.
Risorse utili per approfondire
Il mondo delle l.p. è in continua evoluzione. Ecco alcune risorse per continuare il tuo percorso di apprendimento:
- Tool di testing: Google Optimize, Hotjar, etc.
- Tool specifici: servizi per testare la visualizzazione cross-browser (BrowserStack, LambdaTest), simulatori di heatmap (Feng-Gui).
- Swipe file: colleziona esempi di headline, CTA, email, landing page efficaci per trovare ispirazione.
- Glossario: familiarizza con la terminologia tecnica (click through, call to action, conversion rate, above/below the fold, etc.).
- Letture consigliate: approfondisci temi come copywriting, web marketing, usabilità e persuasione. Libri di autori come Robert Cialdini, Jakob Nielsen, Steve Krug, Dan Kennedy sono fondamentali.
Creare landing page che convertono non è magia nera, ma un mix di psicologia, design strategico, copywriting persuasivo e, soprattutto, testing continuo.
Comprendere a fondo i tuoi utenti, definire chiaramente i tuoi obiettivi, scegliere la tipologia di pagina giusta, curare ogni singolo elemento e misurare costantemente i risultati sono i passi fondamentali.
Ricorda, l’ottimizzazione non è un’attività da fare una tantum. È un processo iterativo di apprendimento e miglioramento. Inizia oggi stesso ad analizzare le tue pagine, applica i principi che hai imparato e, soprattutto, testa, testa, testa! Solo così potrai trasformare il tuo traffico in risultati concreti e far crescere il tuo business online.
Ora hai tutte le conoscenze per comprendere lo scopo delle landing page e come ogni dettaglio contribuisca ad ottimizzarne la funzionalità. Ma trasformare la teoria in pratica e creare una pagina che non solo sia bella, ma che converta realmente, richiede esperienza, test continui e un occhio esperto.
Il team di Web PD è specializzato nella progettazione e ottimizzazione di landing page ad alta conversione. Analizzeremo i tuoi obiettivi, il tuo target e creeremo una soluzione efficace che porti risultati concreti.
Contattaci per maggiori informazioni e sottoporci la tua richiesta
Web Agency
Web Pd è una Web Agency attiva nel settore da molti anni. Realizziamo piattaforme web personalizzate, siti vetrina, e landing page. Creiamo contenuti dando voce ai nostri clienti. Pianifichiamo campagne vendite per aumentare lead e visibilità.
SERVIZI
SERVIZI
PRODOTTI
PRODOTTI
Web Pd sviluppa prodotti software su misura e gestionali web che supportino i clienti nelle loro attività, consentendo di ottimizzarne i risultati. Apprendiamo le soluzioni migliori per far entrare la tua Azienda nel mondo degli smartphone con applicazioni dedicate al tuo business, permettendoti di avere un prodotto innovativo e sempre in costante crescita
Chi Siamo

Professionalità, competenza, servizi e prodotti a disposizione
Web PD ha l’obbiettivo di affiancare i clienti come unico partner tecnologico attraverso specifiche competenze per ogni servizio fornito.
Dal 2009 coltiviamo e facciamo crescere il nostro Know-How nel settore della consulenza informatica per le aziende, con vari specialisti capaci di fornire servizi per trasformare e garantire che le idee e le esigenze del cliente diventino realtà anche a fronte di problemi complessi.
Da sempre il nostro core business è lo sviluppo di software personalizzato, studiato e cucito su misura per le diverse esigenze aziendali e organizzative. Ecco perché la nostra missione è saper ascoltare il cliente accompagnandolo nell’importante fase di analisi delle necessità anche quando la confusione e poca chiarezza la fanno da padroni nei vari processi che dovranno essere gestiti.
Web PD ha l’obiettivo di ridurre i tempi lavorativi e aumentare la visibilità delle aziende attraverso l’utilizzo di strumenti web ed app.
Operiamo in tutta Italia, soprattutto in Veneto nelle provincie di Padova, Vicenza, Venezia, Rovigo, Belluno e Verona.
I NOSTRI PARTNER